👩💻 자바 개발자 양성과정 22일차
- JSON, stringify, parse
- window.open()
- 자바스크립트로 요소 접근하기
JSON 형식
var user = {
"name": "jolie",
"email": "java@gmail.com",
"age": 10
}JSON을 STRING타입으로 변환
- JSON.stringify(json)
var userStr = JSON.stringify(user);
STRING을 JSON타입으로 변환
- JSON.parse(스트링)
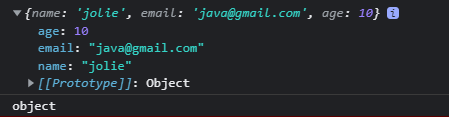
var obj = JSON.parse(userStr);
❓❓
window.open()을 변수에 대입했을때,
변수는 window.open()으로 열린 브라우저에 대한 정보를 가지는가?
<button id="openbtn">오픈</button>
<button id="closebtn">닫기</button>
<script>
var openbtn = document.getElementById('openbtn');
var closebtn = document.getElementById('closebtn');
var newtab = null;
//새탭열기
openbtn.addEventListener("click",function () {
newtab = window.open("http://www.google.com","_blank");
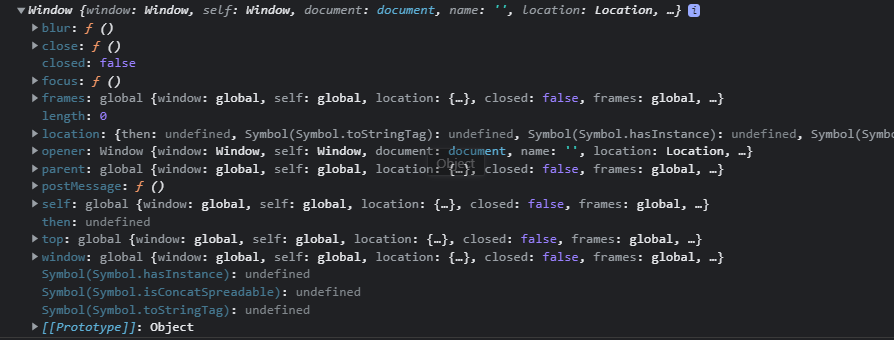
console.log(newtab);
});
//새탭닫기
closebtn.addEventListener("click",function () {
if(newtab != null){
newtab.close();
}
});
</script>
See the Pen window.open() by hoyashu (@hoyashu) on CodePen.
답은 no!이다.

newtab을 콘솔 찍으면 이렇게 다양한 정보가 나오긴하는데, 이 정보에서 열린 브라우저가 무엇인지 확인하지 못한다.
그저 컴퓨터 프로시저에서 기억해서 실행되는 것임.

만약 이부분에 window.close(); 나 this.close();를 넣으면
위에서 새롭게 열린창이 아닌 본인 창이 닫힌다.
✅ 자바스크립트에서 DOM객체 찾을시에는 window.onload후에 function을 실행시켜야 객체를 인식할 수있다.
자바스크립트에서 ID로 접근하기 - getElementById()
window.onload = function () {
//ID로 접근하기
pelement = document.getElementById('p1'); //dom에서 ID를 통해 Element 조회시 사용
console.log(pelement.tagName); //P
console.log(pelement.nodeName); //P
console.log(pelement.nodeType); //1 element
}
자바스크립트에서 선택자로 접근하기 - querySelector()
✅ id, class, > 전부 가능하다. 제이쿼리에서 선택하던 선택자와 동일하다.
window.onload = function () {
//CLASS로 접근하기
divel = document.querySelector('.a'); //dom에서 CLASS를 통해 Element 조회시 사용
console.log(divel.tagName); //DIV
console.log(divel.nodeName); //DIV
console.log(divel.nodeType); //1 element
}
자바스크립트에서 CLASS로 접근하기 - querySelectorAll()
✅ 여러개 배열로 가능
window.onload = function () {
//CLASS로 접근하기
var divel = document.querySelectorAll('.a'); //dom에서 CLASS를 통해 Element 조회시 사용
for (const iterator of divel) {
console.log(iterator.tagName); //DIV
console.log(iterator.nodeType); //1 element
console.log(iterator.attributes);
}
}
자바스크립트에서 태그로 접근하기 - getElementsByTagName()
✅ 여러개 배열로 가능
window.onload = function () {
//여러개의 태그로 접근하기
plist = document.getElementsByTagName('p'); //dom에서 태그를 통해 Element 조회시 사용
for (const iterator of plist) {
console.log(iterator.tagName); //P
console.log(iterator.nodeType); //1
console.log(iterator.id); //id값
}
}자바스크립트에서 DOM자식요소 추가하기 - appendChild
<button id="addbtn">추가</button>
<button id="delectbtn">삭제</button>
<div id="div"></div>
<script>
var addBtn = document.getElementById('addbtn');
var delectBtn = document.getElementById('delectbtn');
var div = document.getElementById('div');
var count = 1;
addBtn.addEventListener("click", function () {
var pEl = document.createElement(`P`);
var text = document.createTextNode(`item ${count++}`);
pEl.appendChild(text);
div.appendChild(pEl);
});
</script>
See the Pen javascript-appendChild() by hoyashu (@hoyashu) on CodePen.D
🔼 코드의 응용은 아래 링크로~
[JavaScript] 자바 개발자 양성과정 코딩 피드백 - 태그 내 특정 문자 변경하기 (firstChild, nodeValue)
어제는 javascript로 DOM을 제어하는 방법을 배웠다. 배운 것을 하나의 기능으로 구현해보았는데, [수정] 버튼 클릭시 item 1 /item 2 에서 item을 happy로 바꾸고 싶었다. 그래서 나는 DOM에 innerHTML로 item 1..
hoyashu.tistory.com
