728x90
반응형
👩💻 자바 개발자 양성과정 25일차
- var, let, const
- for(~of~), for(~in~)
- 즉시 실행함수
- Arrow Function, Arguments
이번주도 화이팅이다! 라섹하고 바로 수업들어서 그런지 시력이 낮게나와서 잘 맞춰서 눈을 풀어줘야겠다.
var uename = "aa";
var uename = "aa2";
console.log(`tt : ${uename}`); //aa2
//let은 var처럼 선언을 중복할수 없다.
//단, 선언을 제외하고 덮어씌우기는 가능하다.
let name = "aa";
//let name = "aa2"; //error
name = "aa2";
console.log(`username : ${name}`);
//const은 var처럼 선언을 중복할수 없다.
//또한, 선언을 제외하고 덮어씌우기도 불가능하다.
const pi = 3.14;
pi = 3.141212; //error
console.log(`pi : ${pi}`)var
- 재선언 가능
- 변수 덮어씌우기 가능
let
- 재선언 불가능
- 변수 덮어씌우기 가능
const
- 재선언 불가능
- 변수 덮어씌우기 불가능
✅ for(~of~)는 배열요소에 들어있는 값을 가져옴
//for(~of~)는 배열요소에 들어있는 값을 가져옴
var intarr = [1, 2, 3, 4, 5];
for(const num of intarr){
console.log(`${num}`)
}
✅ for(~in~)은 배열요소의 인덱스 값을 가져옴
그래서 [i]로 몇번째 값이라고 정의해줘야함
//for(~in~)은 배열요소의 인덱스 값을 가져옴
var arr = ['apple', 'kiwi', 'organge', 'banana'];
for(const i in arr){
console.log(`${arr[i]}`)
}
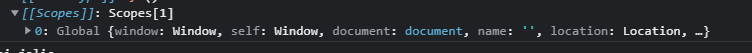
스코프
- console.dir로 해당 함수가 사용가능한 범위 확인하기
console.dir(hi);
function hi(name) {
console.log(`hi ${name}`);
}
'해당 함수는 글로벌 영역에서 사용 가능'하다고 스코프로 확인 가능하다.
즉시실행 함수

function을 괄호로 묶고 ();를 해주면 즉시실행 함수형이 된다.
예를 들어

이 경우에는 retrun시에 function이 실행되지 않지만,

이렇게 즉시실행 형식으로 작성하면 retrun시에 function이 실행된다.
자바스크립트의 즉시 실행함수 예제
토글 만들기
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
#div {
background-color: aqua;
width: 200px;
height: 200px;
display: block;
}
</style>
</head>
<body>
<button id='btn'>click</button>
<div id='div'></div>
<script>
var btn = document.getElementById('btn');
var div = document.getElementById('div');
btn.addEventListener('click', function() {
showbox();
})
//즉시 실행함수
//즉시 실행함수 : 한번만 호출됨.
//count 변수 초기화 한번만 하기 위하여
showbox = (function() {
console.log('false');
var isShow = false;
return (function() {
console.log('dd');
div.style.display = isShow ? 'block' : 'none';
isShow = !isShow;
})();
})();
</script>
</body>
</html>
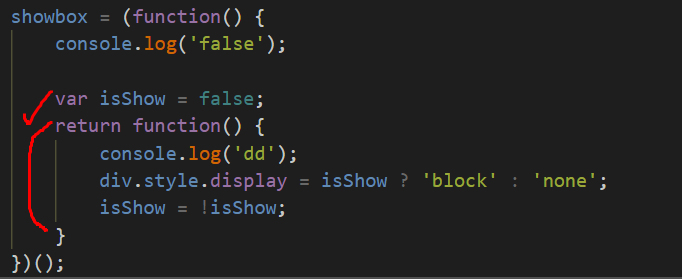
만약 즉시실행함수를 분리하지 않으면

매번 실행때 var isShow = false; 가 실행되어서 객체가 나타나지 않는다.
Arrow Function
// function hello(username) {
// console.log(`username : ${username}`);
// }
//매개변수가 한개인 경우 괄호를 생략할 수 있다.
//없거나 여러개인 경우 생략 불가능
var hello = username => { console.log(`username : ${username}`); };
hello('소진');위의 function을 arrow형으로 작성하는 것이 추세이다.
함수명 = (변수) => {함수내용}
이때, 변수가 1개인 경우에만 괄호를 생략할 수 있다.
변수를 for문으로 출력하기 - arguments
function add(num1, num2) {
for(const arg of arguments){
console.log(`arg : ${arg}`)
}
}
add(1,2)
매개변수 값이 전부 출력된다.
이건 arrow로는 작동하지 않는다.
forEach
JOSN형식을 존재하는 데이터만큼 작동하게 하기
var persons = [{
firstName: "julia",
lastName: "ro",
age: 20
},
{
firstName: "biar",
lastName: "ros",
age: 20
},
{
firstName: "lenk",
lastName: "rof",
age: 20
}
];
persons.forEach( persons => {
console.log(`${persons.firstName}`);
});
728x90
반응형
