네이버 쇼핑라이브를 설치했는데, 각각 애니메이션을 넣어주세요!

카페24 에서 '네이버 쇼핑라이브' 앱을 무료로 제공한다.


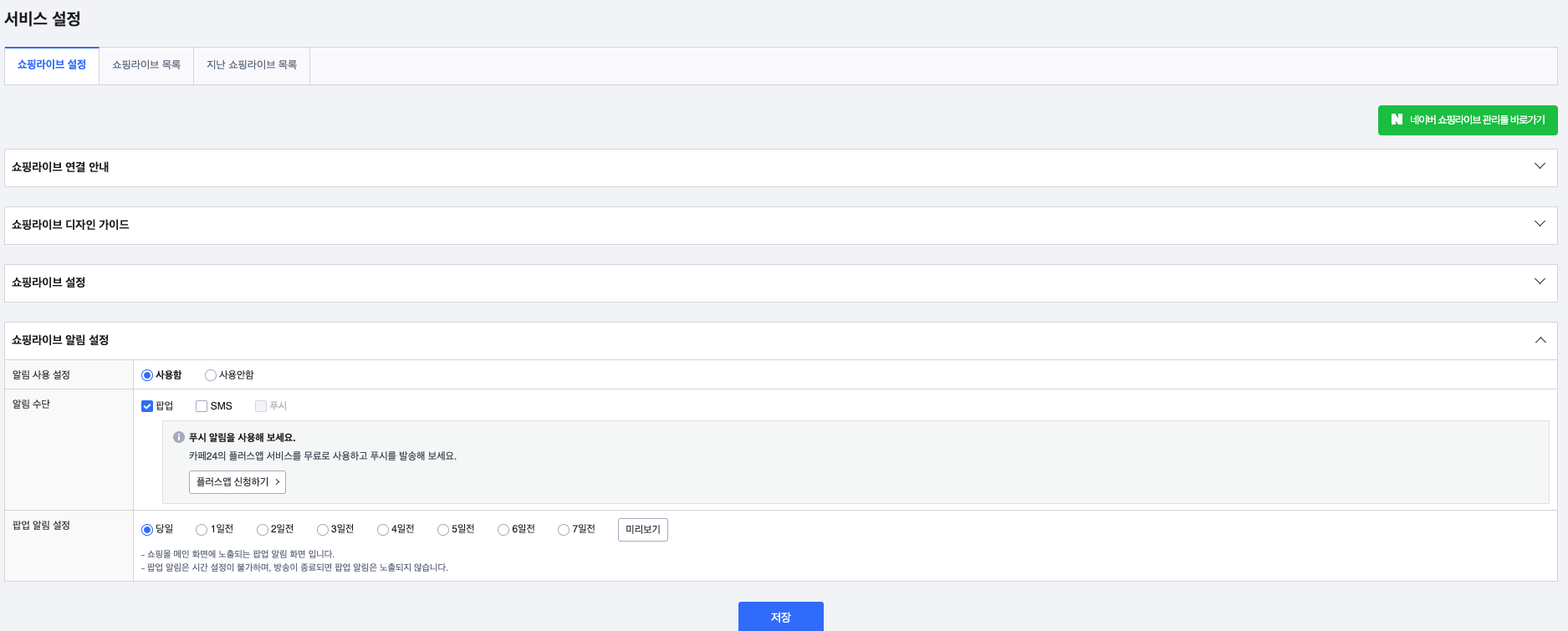
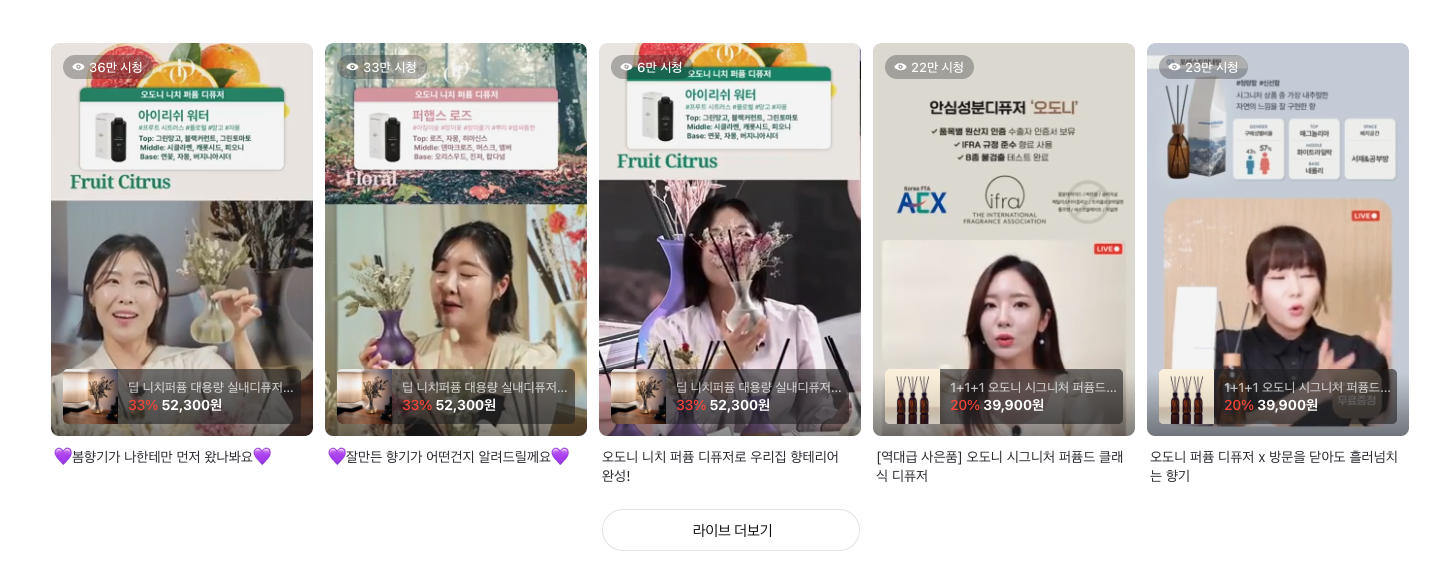
설치된 앱을 설명서 따라 셋팅하면 화면에 라이브 커머스가 출력된다.

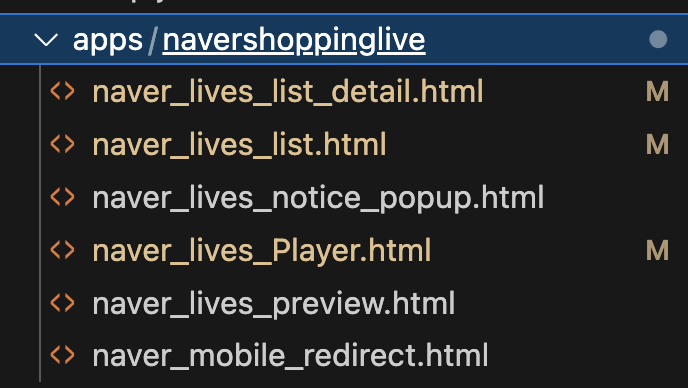
html에서 apps폴더가 생성됨을 확인 할수 있다.

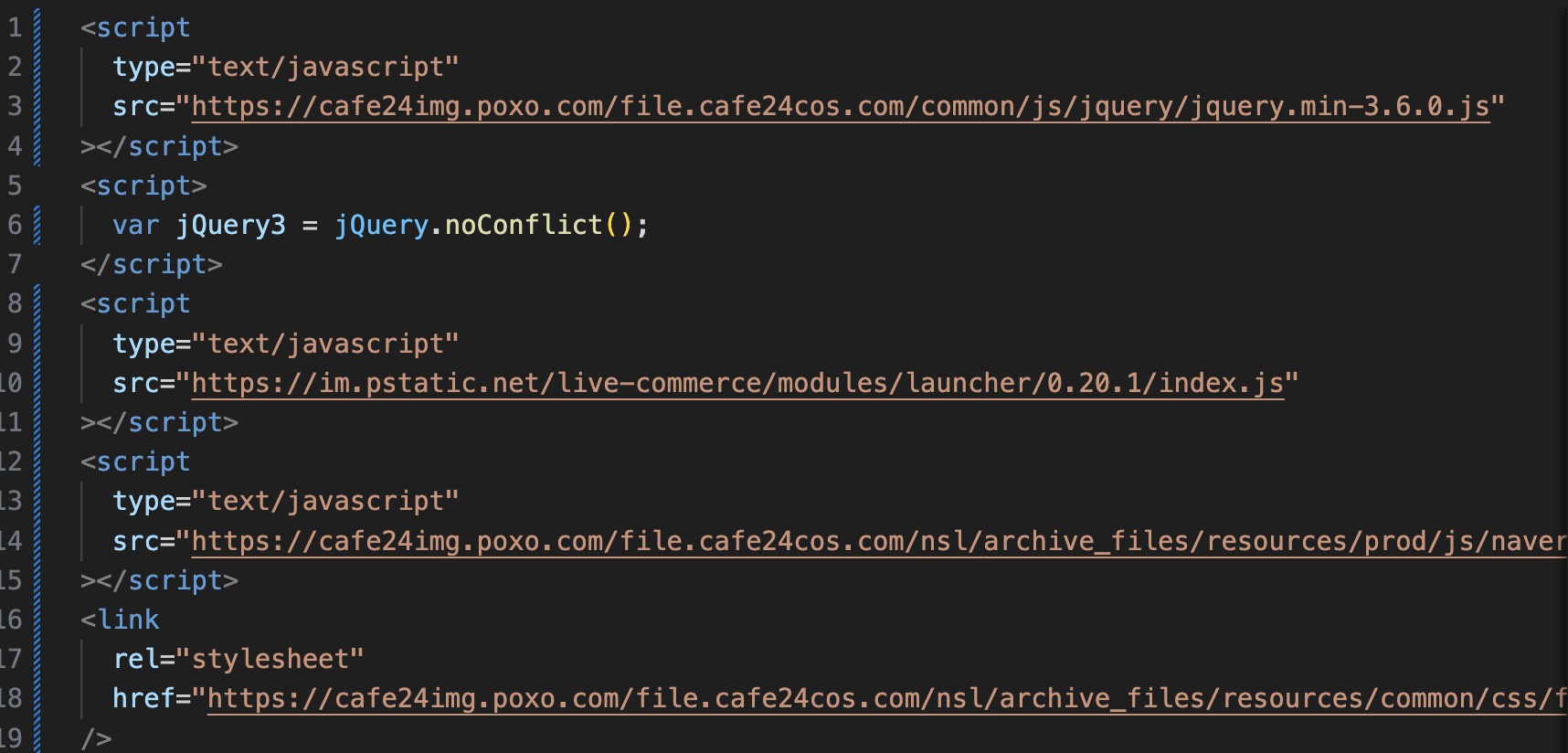
내부 파일을 살펴보니, 외부 js를 호출하는 용도로 쓰이거나,

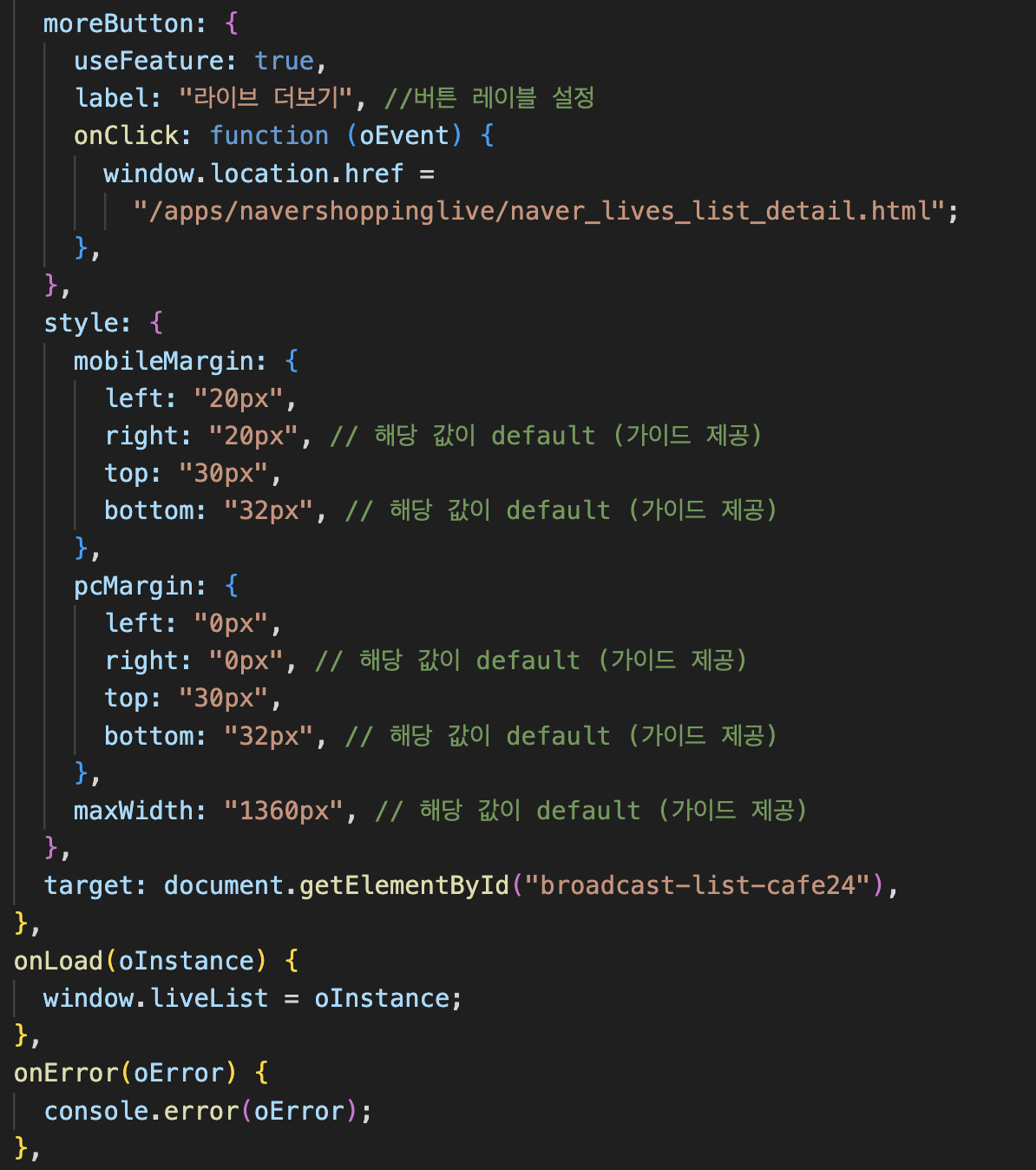
간격, 사이즈 와 같은 디자인 커스텀이 가능했다.
onLoad/onError와 같은 이벤트도 제공했다.
items에 wow fadein delay attr를 줘서 해결하고자 했는데,
코드를 아무리 뒤져봐도 item을 컨트롤하는 함수는 apps에 있지 않았다.
network를 열어서보니 외부js에서 item element를 만들어 innerHTML하는 것 같아보였다.
그렇다고 init()에 return값이 있는 것도 아니라 asys가 안되었다.
그래서 해결한 조금 아쉬운 방법은 이러하다.
function afterInitAddClass() {
setTimeout(function () {
const array = $(".VideoBoxWrapper_wrap_Usbk7");
const len = $(".VideoBoxWrapper_wrap_Usbk7").length;
$(".VideoBoxWrapper_wrap_Usbk7").addClass("fadeLeft");
for (let index = 0; index < len; index++) {
const element = array.eq(index);
$(element).css("transition-delay", index * 0.3 + "s");
}
}, 2000);
}
document.addEventListener("DOMContentLoaded", afterInitAddClass);
1. 외부 js에서 생성된 item element가 화면에 그려질때까지 setTimeout으로 짧은 시간 지연을 준다.
2. 화면이 전부 로드 된 다음 2초 지연된 상태에서 제이쿼리로 dom을 읽어 생성된 item을 가져온다.
그리고 기존 애니메이션 class css를 추가했다.

제이쿼리와 자바스크립트가 혼재되어 있기도 하고, 올바른 작동완료 리턴을 받아서 작동하는 코드가 아닌 단순 지연을 사용해서 좋은 코드는 아니지만, 기능 구현은 가능하니 ... 비슷한 상황이라면 힌트가 되면 좋겠다.
더 좋은 방법을 찾은 분은 댓글 남겨주세요 ..^^

