- vite에서 html에 env환경 변수 사용하기
- 빌드환경에 따라 env 환경변수 적용하기
- vite-plugin-html-env 사용법
⛳️ 하고자 하는 것
vite환경에서 html에 빌드환경에 따라 env환경변수가 다르게 나왔으면 좋겠다.
🃏 선택지
1. vite 4.2 업데이트 🔗
4.2 이상부터는 vite에서 html출력을 지원해준다고 한다.
마이그레이션이 가능한 상황이라면 이것도 좋은 것 같다.
2. 모듈 / vite-plugin-html 🔗
가장 많은 사람들이 받아서 사용하는 모듈이다.
검색해보았을 때 가장 참고할 레퍼런스가 많다.
가장 최근 업데이트는 1년전
but, 설치과정에서 막히는 부분이 있어서 나는 사용하지 않았다.
3. 모듈 / vite-plugin-html-env 🔗
vite-plugin-html에서 내가 딱! 필요한 기능만 빼서 만든 모듈
용량이 2번보다 적었지만, 레퍼런스가 많지 않았다.
손쉽게 설치할 수 있었고 기능이 한정되어있어서 사용하기 편했다.
나의 pick!
✅ vite-plugin-html-env 사용법
git허브에 적힌대로 하면되는데.. 간단히 번역을 해보겠다.
1. package설치
npm install --save-dev vite-plugin-html-env
# or
yarn add vite-plugin-html-env -D
2. vite.config.js 설정
// vite.config.js
import VitePluginHtmlEnv from 'vite-plugin-html-env'
export default {
plugins: [
VitePluginHtmlEnv(),
// or
// VitePluginHtmlEnv({
// CUSTOM_FIELD
// })
// Customizable prefixes and suffixes
// VitePluginHtmlEnv({
// prefix: '<{',
// suffix: '}>',
// envPrefixes: ['VITE_', 'CUSTOME_PREFIX_']
// })
// Enable new compile mode by default
// 1. add directives => vite-if, vite-else
// 2. Compatible with `import.meta.env.VITE_APP__****`
// If there are compatibility issues with the new version, please raise the `issue` or submit a `merge request`, I will deal with it promptly in my personal free time.
VitePluginHtmlEnv({
compiler: true
// compiler: false // old
})
]
}
3. env 파일에 환경변수 추가
`VITE_APP_`를 변수 key의 머릿말로 쓰는걸 권장한다고 한다.
# .env
VITE_APP_TITLE=测试标题
VITE_APP_HOST=dev.sever****.com
# .env.build-prod
VITE_APP_TITLE=生产标题
VITE_APP_HOST=prod.sever.****.com// json파일
{
"scripts": {
"start": "vite",
"build:dev": "tsc && vite build --mode development",
"build:prod": "tsc && vite build --mode production",
}
}기본적으로 `.env`를 읽는다.
env.뒤에 글자가 붙는 `.env.~`파일을 사용하기 위해서는 `--mode ~`를 package.json에 적어주어야 한다.
이 부분을 몰라서 많이 헤맸는데, 예를 들어 dev서버에서 `.env.development`의 변수를 사용하기 위해서는 `build --mode development` 를 build scripts에 적어주어야 한다.
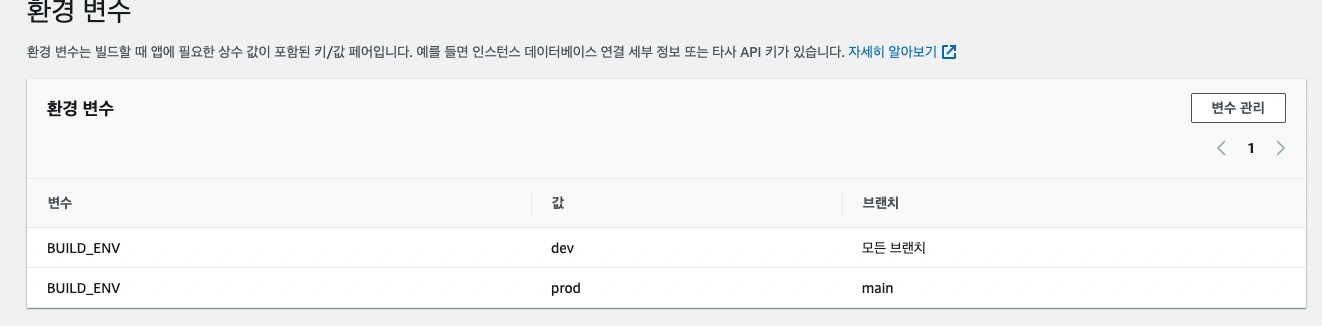
+ 빌드 환경에 따라 다르게 하기 위해서 amplify 환경변수도 추가해주어야 한다.
aws > amplify
환경변수

빌드설정
$BUILD_ENV를 사용해서 root package.json scripts 실행
4. html에 변수 사용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<!-- Version 1.0.4 uses prefix = <{ and suffix = }> by default -->
<!-- but is also compatible with older versions of prefixes and suffixes -->
<!-- <script src="//<% VITE_APP_HOST />/***.js"></script> -->
<!-- <title><% VITE_APP_TITLE /></title> -->
<script src="//<{ VITE_APP_HOST }>/***.js"></script>
<link rel="stylesheet" href="//<{ VITE_APP_HOST }>/test.css" />
<title><{ VITE_APP_TITLE }></title>
<!-- compiler: true -->
<!-- Example 1 -->
<!-- VITE_APP_ENV = dev -->
<script vite-if="import.meta.env.VITE_APP_ENV === dev">
console.log('vite-if')
</script>
<script vite-else>console.log('vite-else')</script>
<!-- Example 2 -->
<script vite-if="<{ VITE_APP_ENV }> !== dev">
console.log('vite-if')
</script>
<script vite-else>
console.log('vite-else')
</script>
<!-- Example 3 -->
<!-- VITE_APP_NUM_9 = 9 -->
<script vite-if="import.meta.env.VITE_APP_NUM_9 < 10">
console.log('9 < 10')
</script>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.tsx"></script>
</body>
</html>
