float과의 차이점
<div class="container">
<div class="item">helloflexhe lloflexhelloflex helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>float
float의 원래의 목적은 이미지와 텍스트의 함께 정렬하기 위한 것이었다.div같은 것을 배치하는 용도로 사용했던 float는 순수한 용도가 아니다(즉, hack)

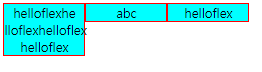
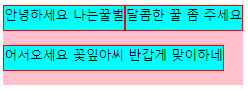
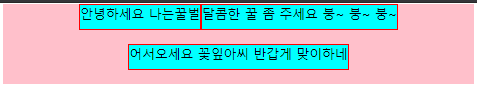
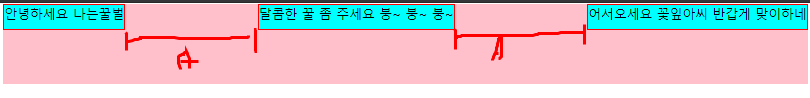
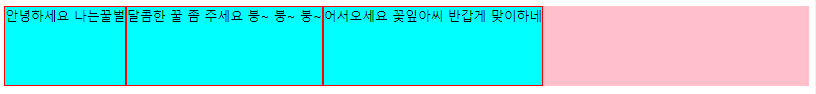
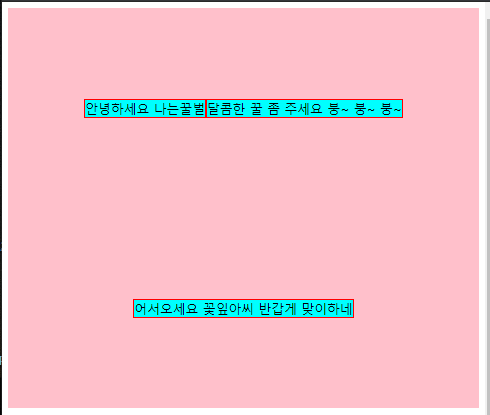
너비만 정해진 요소를 flex를 사용하지 않고 float로 정렬하면
위와 같이 높이는 요소안의 내용의 길이만큼 적용된다.
flex
container와 item에 적용하는 속성값이 다르다.
container에 적용되는 것
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
item에 적용되는 것
- order
- flex-grow
- flex-shrink
- flex
- align-self
vscode에서 class명 뒤에 숫자 넣은거 자동으로 만들기
div.container>div.item.item${$}*10
<!-- 아래 생성 -->
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
<div class="item item10">10</div>
</div>부모요소(container) 설정
display
.container {
display: flex;
/* display: inline-flex; */
}
flex
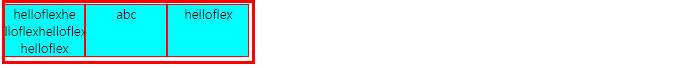
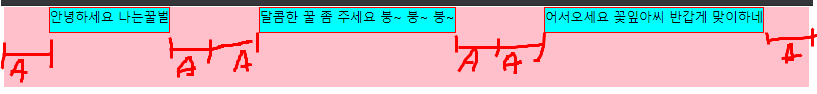
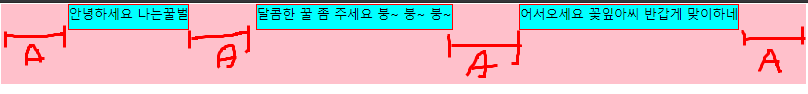
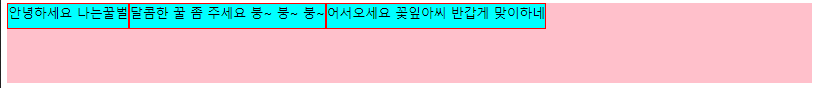
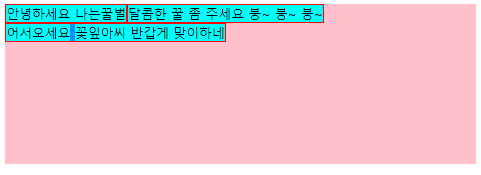
- 요소의 높이가 정해져있지 않다면 부모 요소의 높이와 같아진다.
- 만약 부모요소의 높이가 정해져있지 않은 경우, 가장 높이가 큰 요소의 높이를 따른다.
- 부모 요소의 너비가 display:block과 동일하게 100%를 가진다. 핑크색 부분이 부모요소임

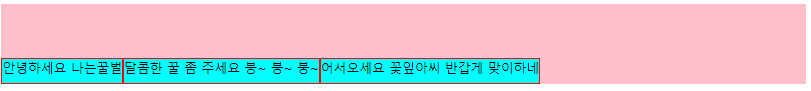
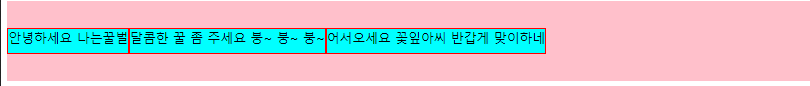
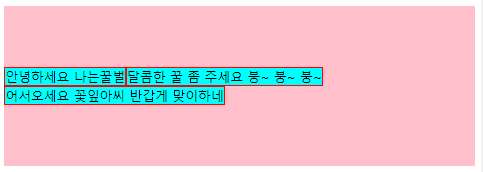
inline-flex
inline-block 과 block의 관계와 같다.
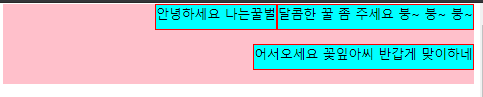
다른점은 동일하지만, 부모요소의 너비가 자식요소의 너비가 된다.

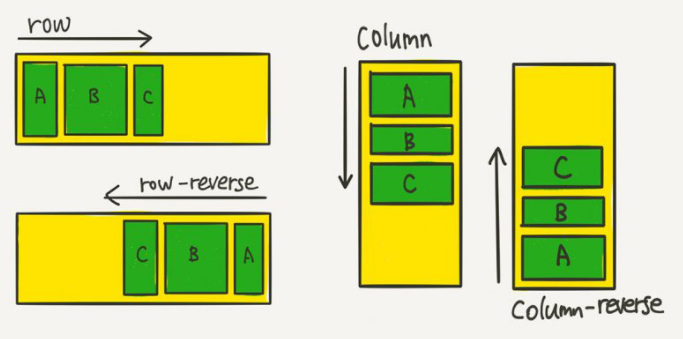
flex-direction
배치 방향은 어떻게 할 껀지?
.container {
flex-direction: row;
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */
}
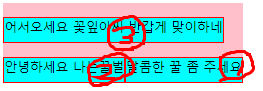
row : 왼쪽에서 오른쪽
row-reverse : 오른쪽에사 왼쪽
columm : 위에서 아래
columm-reverse : 아래에서 위
flex-wrap
줄넘김 처리는 어떻게 할 껀지?
.container {
flex-wrap: nowrap;
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
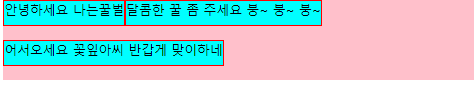
}nowrap (기본값)
줄바꿈을 하지 않고 넘치면 그냥 삐져나간다.

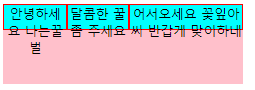
wrap
줄바꿈한다.

wrap-reverse
줄바꿈하는데, 순서를 역순으로 배치한다.

flex-flow
위 두개 flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성이다.
개쩐다.✨✨
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}
justify-content
가로에서 아이템을 어떻게 배치 할 건지? 간격을 어떻게 할 껀지?
.container {
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}flex-start (기본값)
왼쪽 축을 기준

flex-end
오른쪽 축을 기준

center
가운데 축을 기준

space-between
가장자리에는 여백을 넣지 않고 사이에만 여백을 넣는다.

space-around
item을 둘러싸게 여백을 준다

space-evenly
똑같은 간격을 넣어준다.

주의! IE와 엣지(Edge)에서는 지원되지 않는다고 한다. 😈👿
IE와 엣지에서만 space-around나 다른거로 적용이 되도록 처리해야한다.
align-items
수직(세로)축 방향 정렬 , 세로로 봤을 때 중간쯤에 넣을껀지?
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
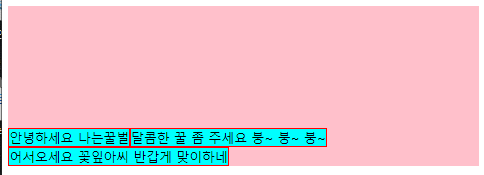
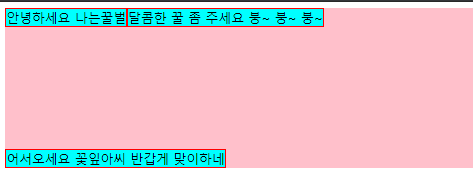
}stretch (기본값)
수직축 방향으로 부모요소의 높이만큼 높이를 맞춘다.

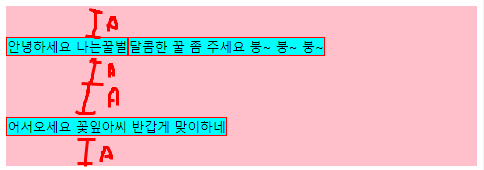
flex-start
높이는 본인 요소만큼 설정되고, 부모요소 맨위에 위치한다.

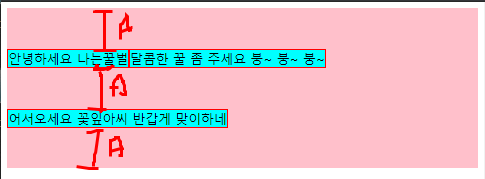
flex-end
높이는 본인 요소만큼 설정되고 부모요소 맨아래 위치한다.

center
높이는 본인 요소만큼 설정되고 부모요소 중간에 위치한다.

baseline
아이템들을 텍스트 베이스라인 기준으로 정렬합니다.

그래서 🔽코드를 적으면 좌우 중앙 정렬이 아~ 주 쉽게된다.
justify-content: center;
align-item: center;
그런데, wrap된 요소가 2줄일때, justify-content: center; align-item: center;를 시키면 아래와 같은 문제가 발생한다.
단일행일때는 align-item
복수행일때는 align-content

align-content
세로로 보았을때 어려 item들의 배치(간격)을 어떻게 할 껀지?
flex-start
상단 배열

center
중간배열
여기서 가장큰 차이를 보인느데 두줄일떄도 띄어져 보이지 않고 두줄이 붙어있는 걸 볼수있다.

flex-end
하단배열

space-between
위 아래로 찢어진다.

space-around
item주위로 여백이 생긴다. 일정한 가격으로 위 아래 간격이 생긴다.

space-evenly
동일한 간격으로 객체 사이에 나뉘어진다.

자식요소(item) 설정
flex-basis
아이템의 기본 점유 크기
만약 a랑c가 원래 100px, b에는 글자가 많아서 200px라고 할 때
item에 flex-basis : 150px을 해주면, 150보다 작았던 a랑 c는 따라서 150px이 되고, b는 150보다 크기에 변화가 없다.
flex-grow
유연하게 늘리기
아이템에 flex-basis보다 커질 수 있는지를 결정한다.
일단 0보다 큰 값이 세팅이 되면 해당 아이템이 유연한 박스로 변하고 원래의 크기보다 커지면서 공간(컨테이너)를 메우게 된다.
컨테이너를 꽉 채워주고, 비율을 지정해 줄 수 있다.

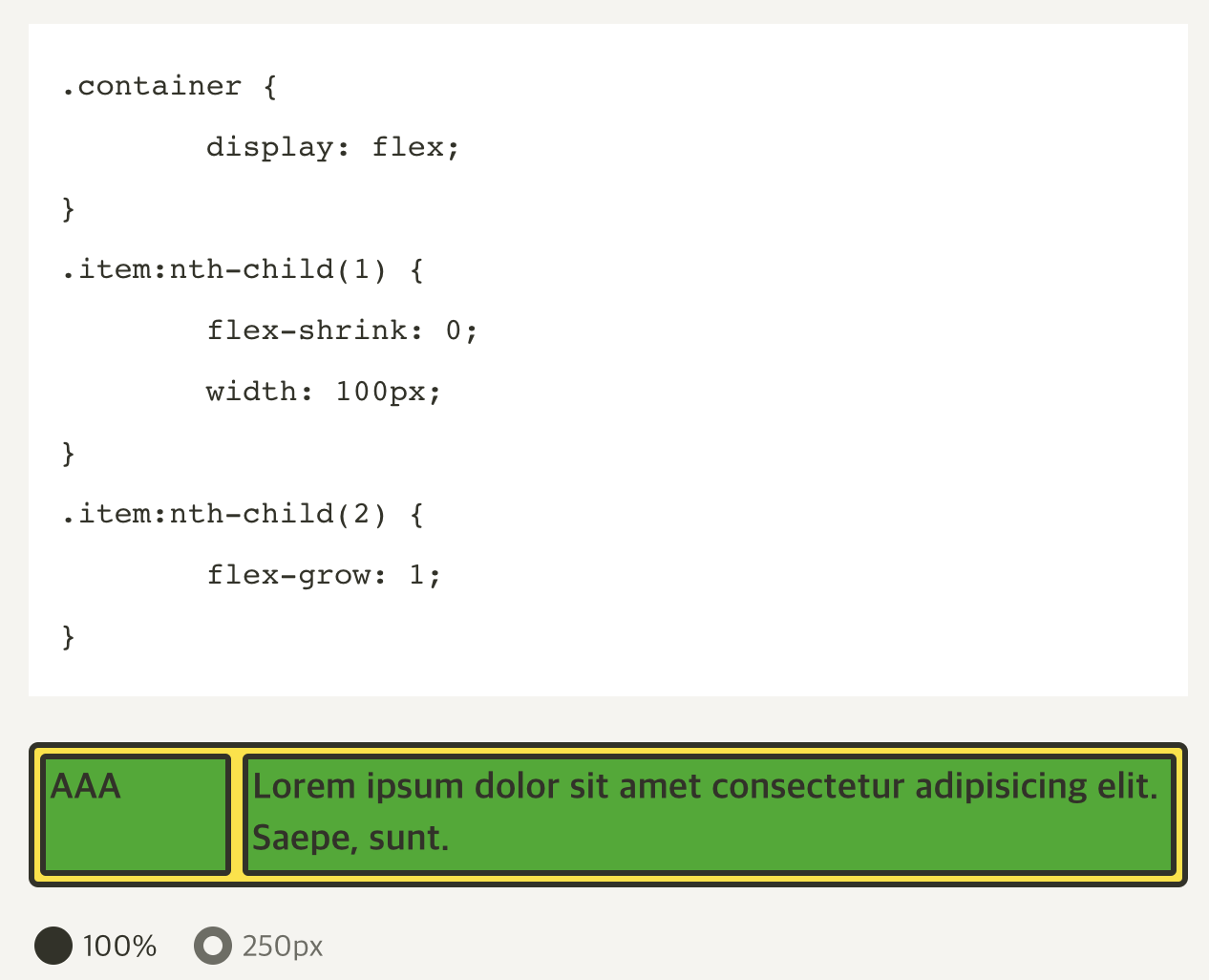
flex-shrink
유연하게 줄이기
flex-basis의 값보다 작아질 수 있는지를 결정한다.
0보다 크면 더 작아질 수 있다. 기본값이 1이기 때문에 따로 셋팅하지 않았어도 아이템이 flex-basis보다 작을 수 있었다.


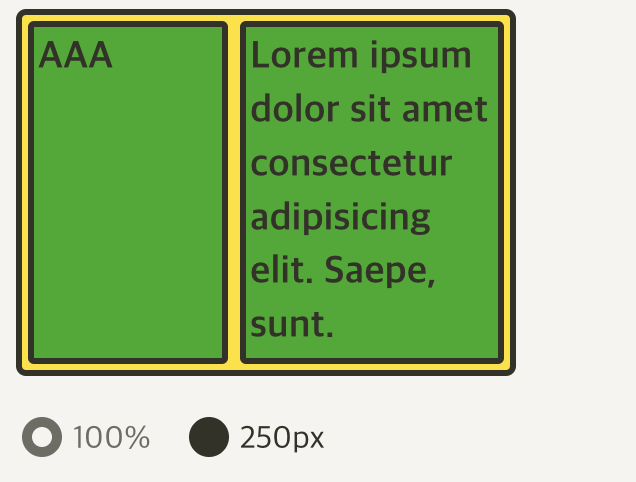
컨테이너의 폭이 100%, 250px로 왔다리갔다리해도
첫번째 div에 flex-shrink:0덕분에 컨테이너가 아무리 작아져도 첫번째 아이템은 찌그러지지 않고 100px를 유지한다.
align-self
align-items의 아이템 버전, align-self는 align-items보다 우선권이 있다. 전체의 설정보다 각가의 개별 설정이 우선
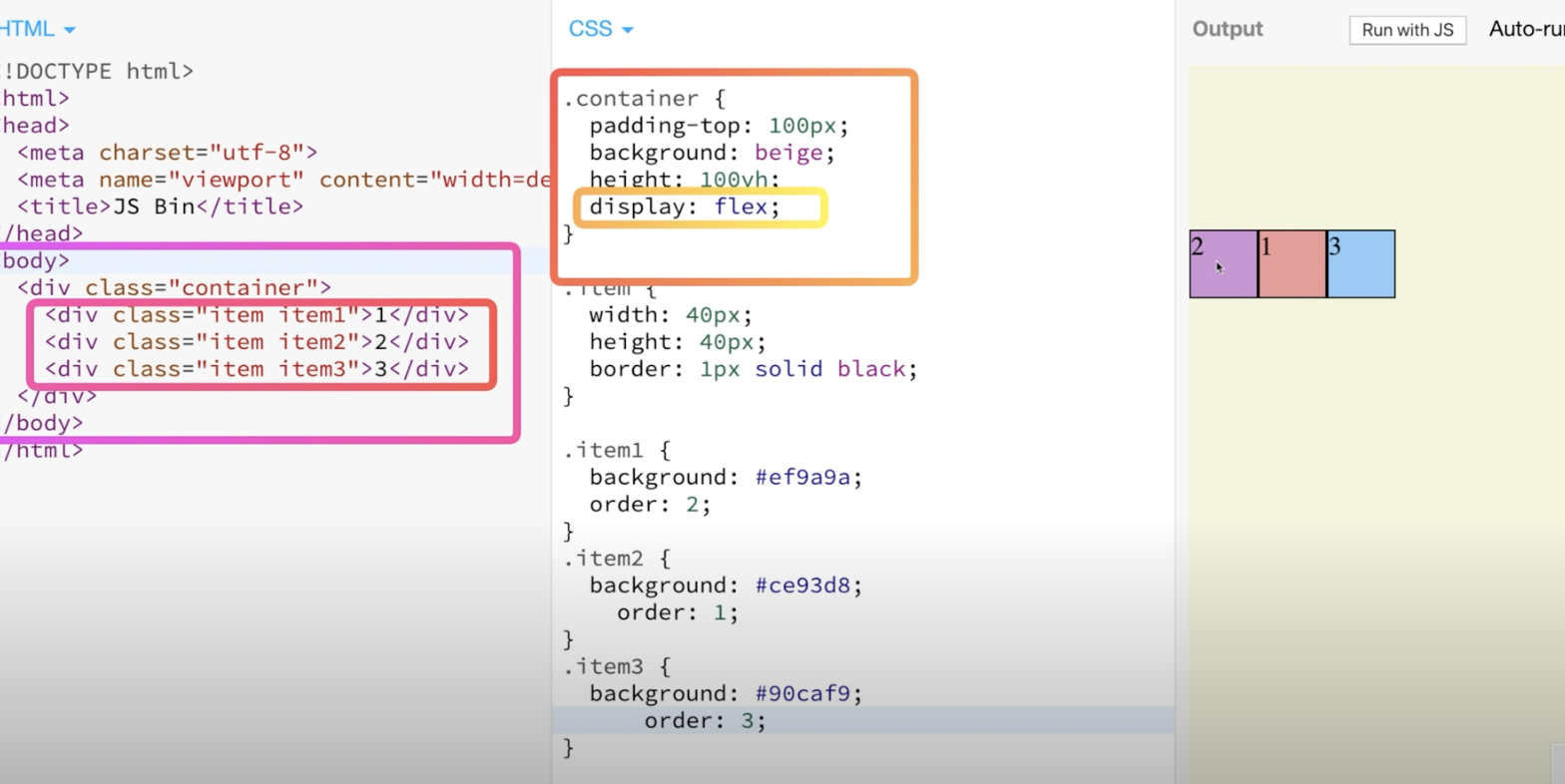
order
flex내 요소의 순서를 변경할 수 있다.

1분코딩님의 포스팅과 드림코딩님의 유튜브 강의를 보고 공부했습니다.
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
